2021. 11. 12. 19:33ㆍIT
처음 시작하는 개발자를 위해서 환경설정부터 따라하기 쉽게 설명해 본다
안드로이드 어플을 만들때 단순하게 웹 주소를 호출해서 화면에 출력하는 Web View을 만들어 보겠다
1. 안드로이드 스튜디오 다운로드
https://developer.android.com/studio?hl=ko
Download Android Studio and SDK tools | Android Developers
<!-- hide description -->
developer.android.com
안드로이드 스튜디오를 다운로드 받는다
다운로드로 이동하면 실행버전과 zip 파일용 버전을 받을 수 있는데, 난 내 컴터에 뭐가 설치되는게 귀찮아서 zip 파일 버전으로 다운로드 받았다
아래 화면 참조해서 클릭한다

다운로드 받으면 android-studio-2020.3.1.25-windows.zip 이 생기는데 이덜
C:\Program Files\android-studio 로 옮긴다
옮기고 난 후
bin 디렉토리에 들어가서 studio64.exe 를 클릭한다
그럼 안드로이드 스튜디오가 나온다,,,, 참 쉽지,,, 여기까진,.....
2. Project 만들기
New Project를 클릭하하고 Empty Activity를 선택하고 Next 를 누른다

Name 은 프로잭트 이름이다.. 알아서 넣는다
Package name은 java package 경로를 지정하는 건데,, 자바 해본사람은 아는 내용이고,,, 처음 자바 하는 사람이면 그냥 기본으로 나둬도 됨
Save location은 내 프로잭트가 저장되는 장소를 지정하는건데,,, 이것도 그냥 기본으로 두자
Language는 Java를 선택한다...
Minimun SDK는 안드로이드 최소 버전을 지정할 수가 있는데,, 요즘은 거의 10 이상이니까 10으로해도 되고,,, 하위 버전까지 제공할 거면 그 이하로 선택한다...
그 다음에 Finish를 누르면 프로잭트가 만들어진다...

3. 소스 편집하기
프로잭트가 만들어져서 화면이 열리면 기본 폴더들과 소스들이 자동으로 생성되어 있다.

그럼 지금부터가 중요한데,,
몇개의 파일의 소스를 수정할거다.....
잘 따라 해보기 바란다.
app > java > {패키지명} > MainActivity
이걸 열어서 편집한다
package com.example.sweethome; <== 본인 패키지명으로 설정
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private WebView webView;
private WebSettings webSettings;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webvw);
webView.setWebViewClient(new WebViewClient());
webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.loadUrl("https://nullpark.tistory.com");
// 연결할 웹주소
}
}
res > layout > activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webvw"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp" />
</androidx.constraintlayout.widget.ConstraintLayout>아마 여러분이 보는 소스에는 TextView로 되어 있을텐데 WebView로 위 소스를 복사해서 넣는다.
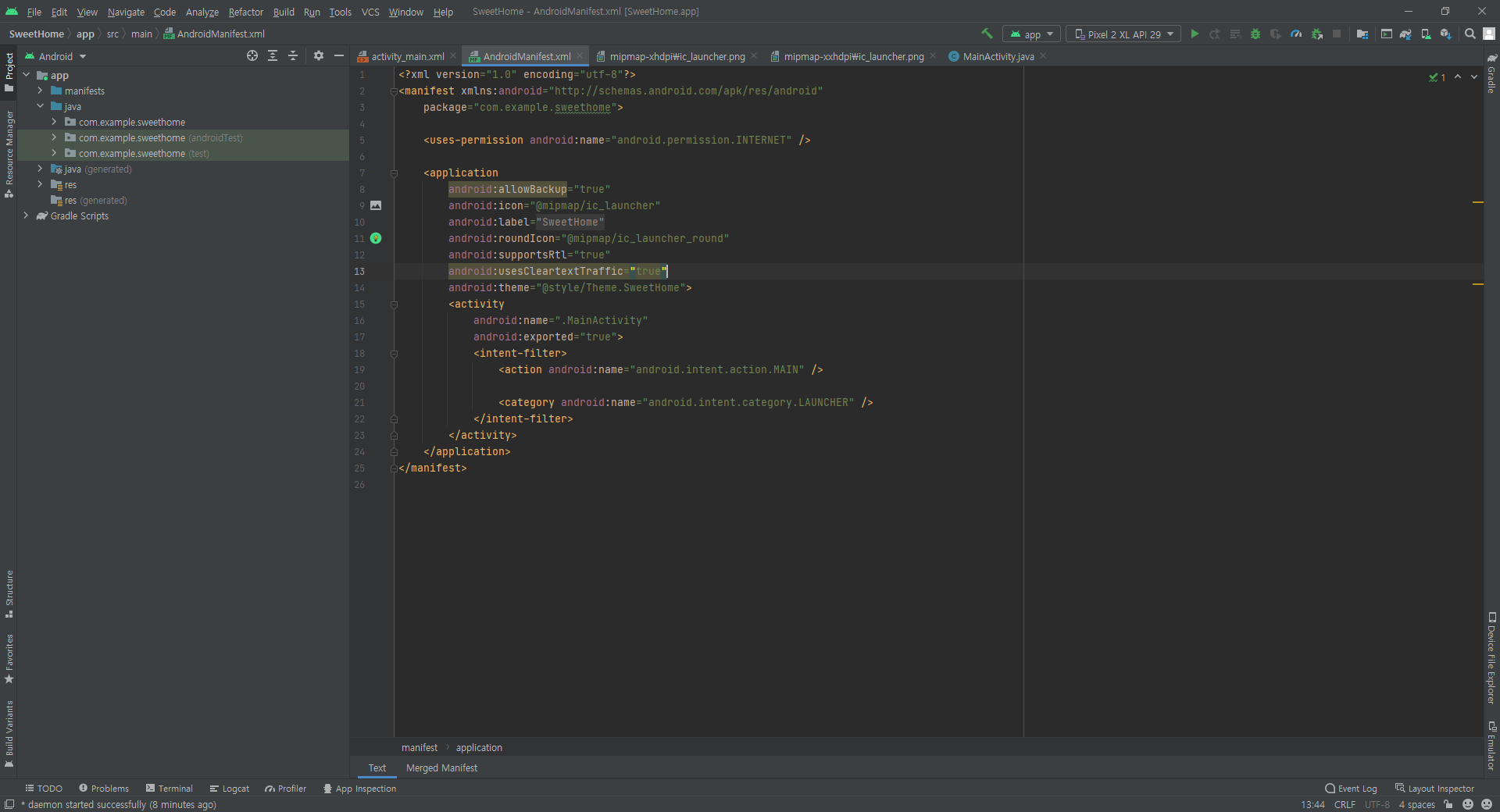
app > manifests > AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sweethome"> <== 패키지명은 본인것으로 할것
<uses-permission android:name="android.permission.INTERNET" /> <==이건 웹 권한을 준다는 의미
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:usesCleartextTraffic="true" <== http도 사용할 수 있게 설정
android:theme="@style/Theme.SweetHome">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
이제 소스 작업은 다 끝났다...
그 다음에 뭘 해야 하느냐~~~~ 어플에서 사용할 아이콘을 하나 등록해 줘야 한다.

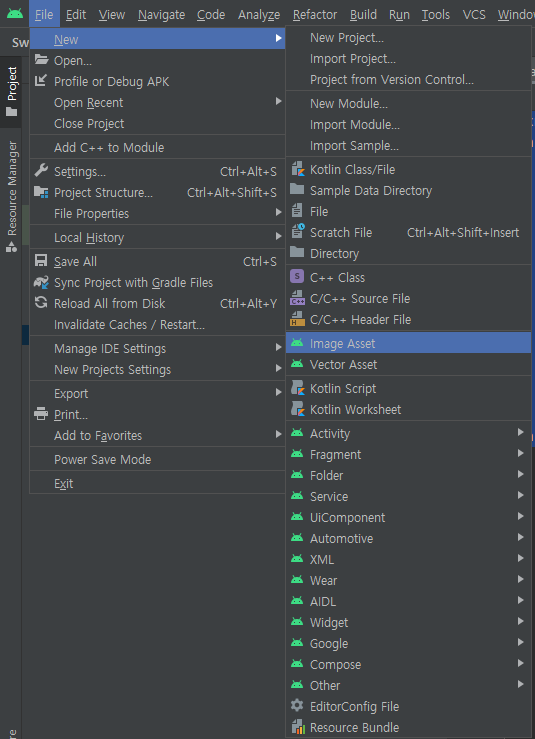
File > New > Image Asset를 선택한다.
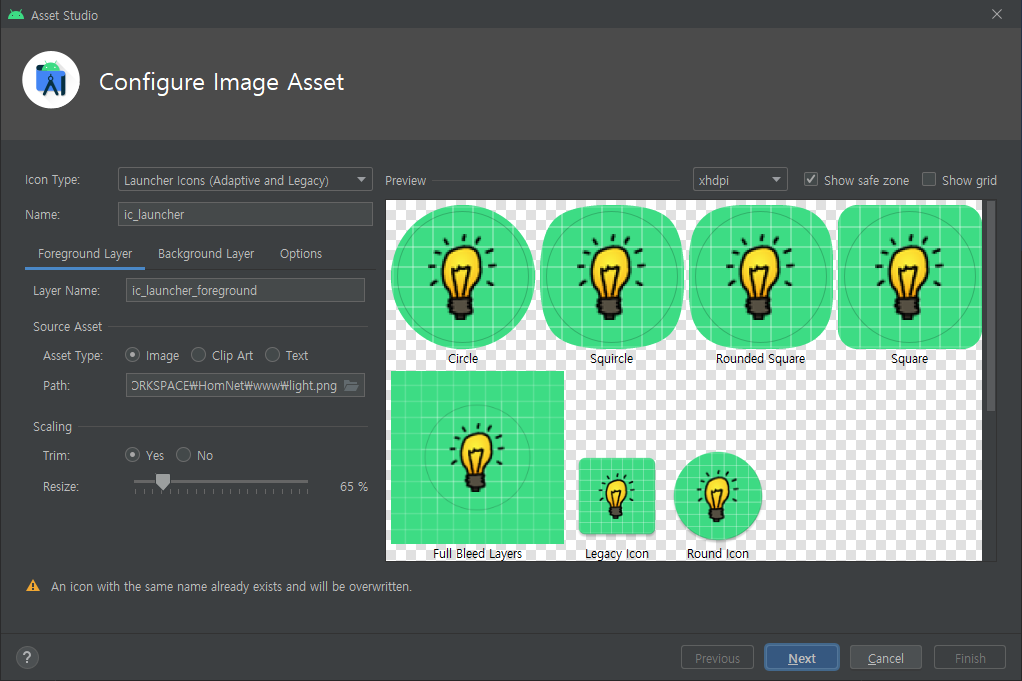
그럼 아래와 같은 화면이 나오는데 난 아이콘을 변경했기 때문에 로보트? 가 안나오고 전등 그림이 나오는거다
Source Asset > Path 에서 아이콘을 선택해서 Next 누르고 다음 화면에서 Finish를 누르면 등록이 된다...

이제 어플에서 사용할 아이콘까지 등록했으니...
바로 빌드해서 사용하거나 디바이스를 등록해서 미리 보기를 해야 된다.
일단 디바이스 등록하는거 부터 설명하자면
디바이스 등록
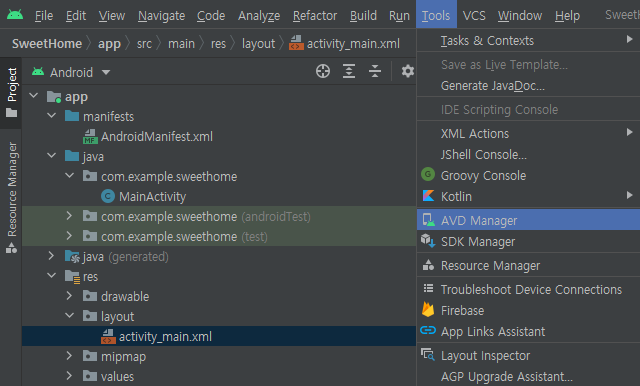
Tool > AVD Manager 를 눌러서 디비이스를 등록한다,
그래야 내가 짠 소스를 폰에 옮겨서 실행해 보기전에 미리 볼 수 있다.

AVD Manager를 클릭했으면 아래처럼 나올테지만 난 이미 등록한 2개의 디바이스가 있어서 두줄이 생겼다

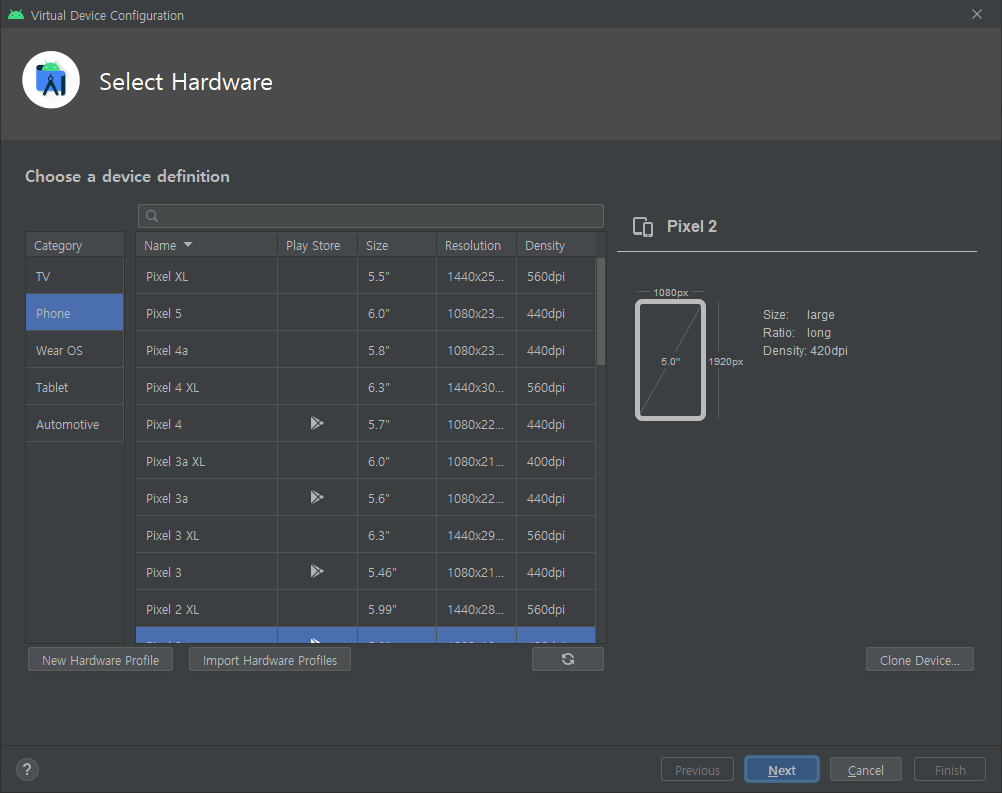
Create Virtual Device... 를 클릭한다.

여기 좌측에서 Phone을 선택하고,, 목록에서 화면 해상도를 고려해서 선택해준다.. 뭘 선택해도 상관이 없다..
선택했으면 Next

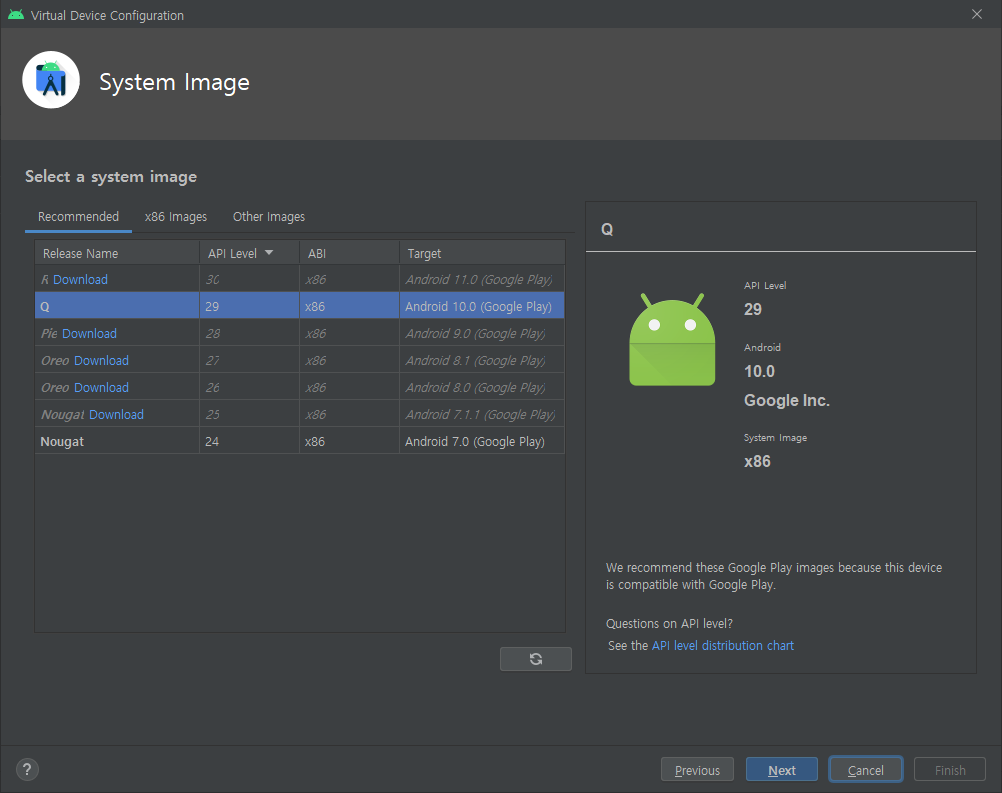
이런화면이 보일건데 이 화면은 안드로이드 버전에 따라 다운로드 디바이스를 받을 수 있다,,
요즘은 대부분 10 이상을 사용하니까 Android 10을 다운로드를 눌러준다,,,
다운로드가 진행되는데 시간이 좀 거림,,,,,,,,
다룬로드가 완료되면 아까 선택한 Android 10을 선택하고 Next......

와 ~~~ 뭐가 계속 나오냐..
암튼 이건 내가 선택한 디바이스의 이름을 정할 수 있게 이름을 써 넣는다...
난 귀찮아서 그냥 Finish 눌렀다...
그럼 디바이스 까지 끝났지.....
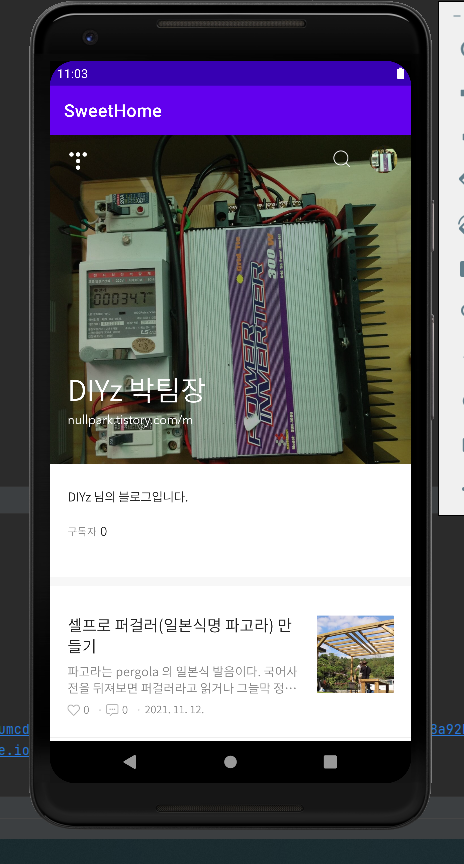
내가 짠 소스 가상 디바이스에서 미리 한번 볼까 ?
Run > app

그럼 아까전에 생성한 가상 디바이스에서 내가 짠~~ 소스가 실행된다.. 느린컴에서는 시간이 좀 걸린다,,,
인내를 가지고 기다려라 뭐 만지지 말고,,,

가상 디바이스에서 이렇게 잘 나온다.....
그럼 배포를 해보자...
여기까지 잘 따라왔으면 끝난거임..
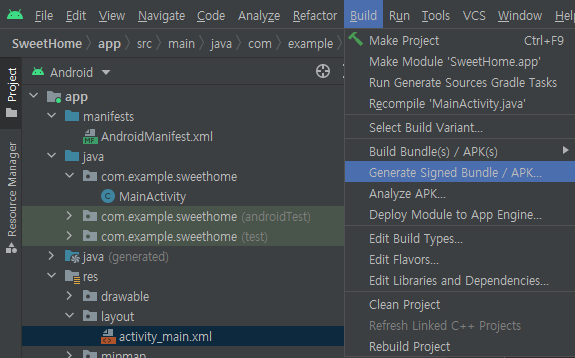
배포
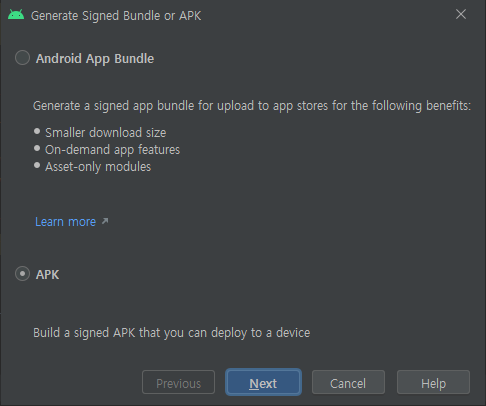
Build > Generate Signed Bundle / APK 클릭

뭐가 또 나오네 ,,,,,지겹게,,,,

이 화면에서 APK 에 채크하고 Next

이 화면이 나오면 Create new를 해서 키값에 대한 비밀번호랑 정보를 넣어야 된다.
다 넣고나서,, Next 하면 빌드 됨..
그런데 오류가 나는 경우가 있는데,,,
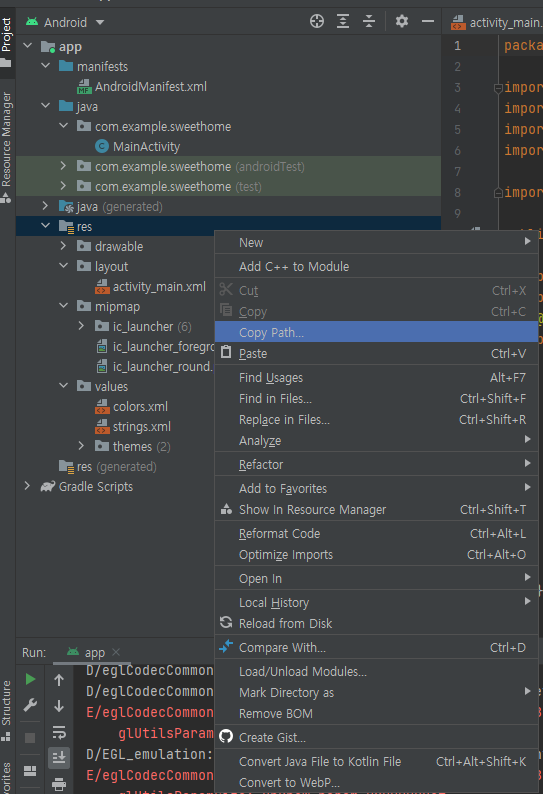
app > res 하위에 폴더들에 중복된 파일이름이 있어서 그렇다,
확장자 빼고 이름이 같아도 중복이 나기 때문에 중복나는 이름은 한개만 남겨 놓고 지울것,,,,,,,,,
중복 이름 지우고 하면 잘됨,,
그런데 이 파일이 내 디스크 어디에 있냐 알아야 지우지,,,
모든 폴더에 오른쪽 마우스 클릭하면 Copy Path라고 있다,,, 이렇게 해보면 경로를 알려준다,,
거기 들어가서 잘 보고 지우던지, 안드로이드 스튜디오에서 우클릭해서 Delete 하던지 하면됨

시작하는 개발자를 위해서 두서없이 정리한다고 했는데,,, 화면 캡쳐뜨고 뭐하고 복잡해서.. 잘 이해를 했을지 ??????
그럼 즐거운 코딩생활 하시길,,,,
'IT' 카테고리의 다른 글
| PostgreSQL Partition Table Full scan bug (0) | 2022.02.24 |
|---|---|
| ORA-01261: Parameter db_recovery_file_dest destination string cannot be translated ORA-01262: Stat failed on a file destination directory (0) | 2022.02.08 |
| PostgreSQL Column alter Test, 속도 테스트 (0) | 2021.11.26 |
| Oracle plan_hash_value가 0 값을 가지는 이유 (0) | 2021.11.23 |
| DBMS별 Table / Index 용량 확인하는 쿼리 (0) | 2021.11.11 |